This tutorial addresses a specific issue encountered when using TouchGFX with a particular board revision. TouchGFX, a widely used graphical user interface (GUI) framework for embedded systems, is typically seamless in integration. However, certain board revisions may introduce compatibility problems due to hardware changes, software mismatches, or configuration conflicts.
The purpose of this document is to:
- Identify the root cause of the issue.
- Explain the impact on system performance and behavior.
- Provide step-by-step guidance to resolve or work around the problem.
By following this short tutorial, developers and engineers can ensure TouchGFX functions correctly on the affected board revisions and minimize project delays.
Details regarding the changes between board revisions can be found in the changelog. The changelog provides a list of modifications, including hardware updates and design adjustments, which may impact compatibility with TouchGFX. Users are encouraged to review the changelog to identify any relevant differences that could affect their projects.
Changlog is available within the products webpage.
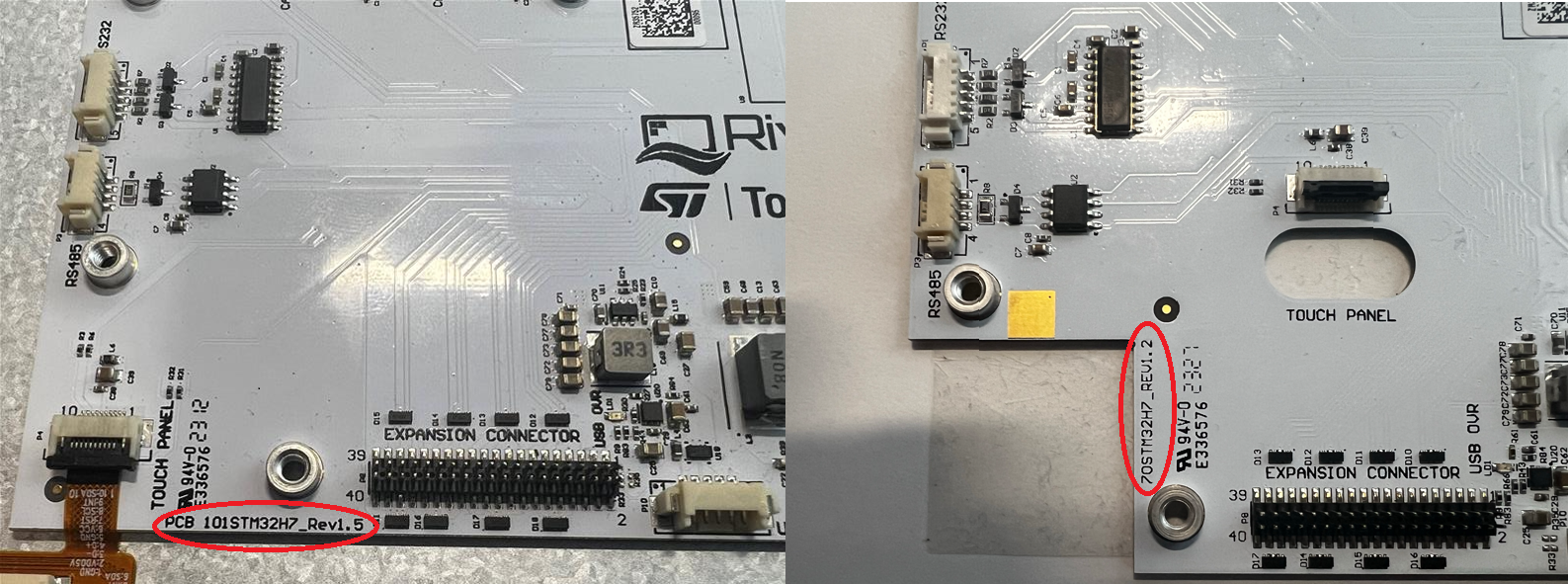
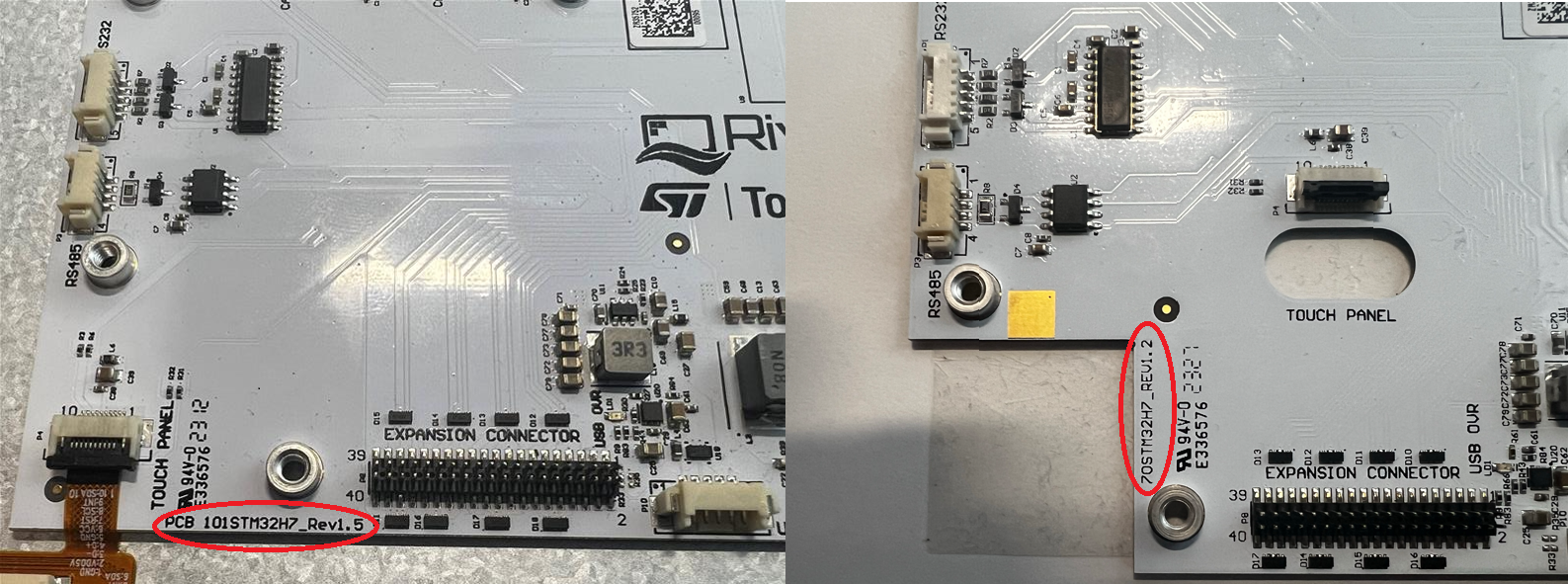
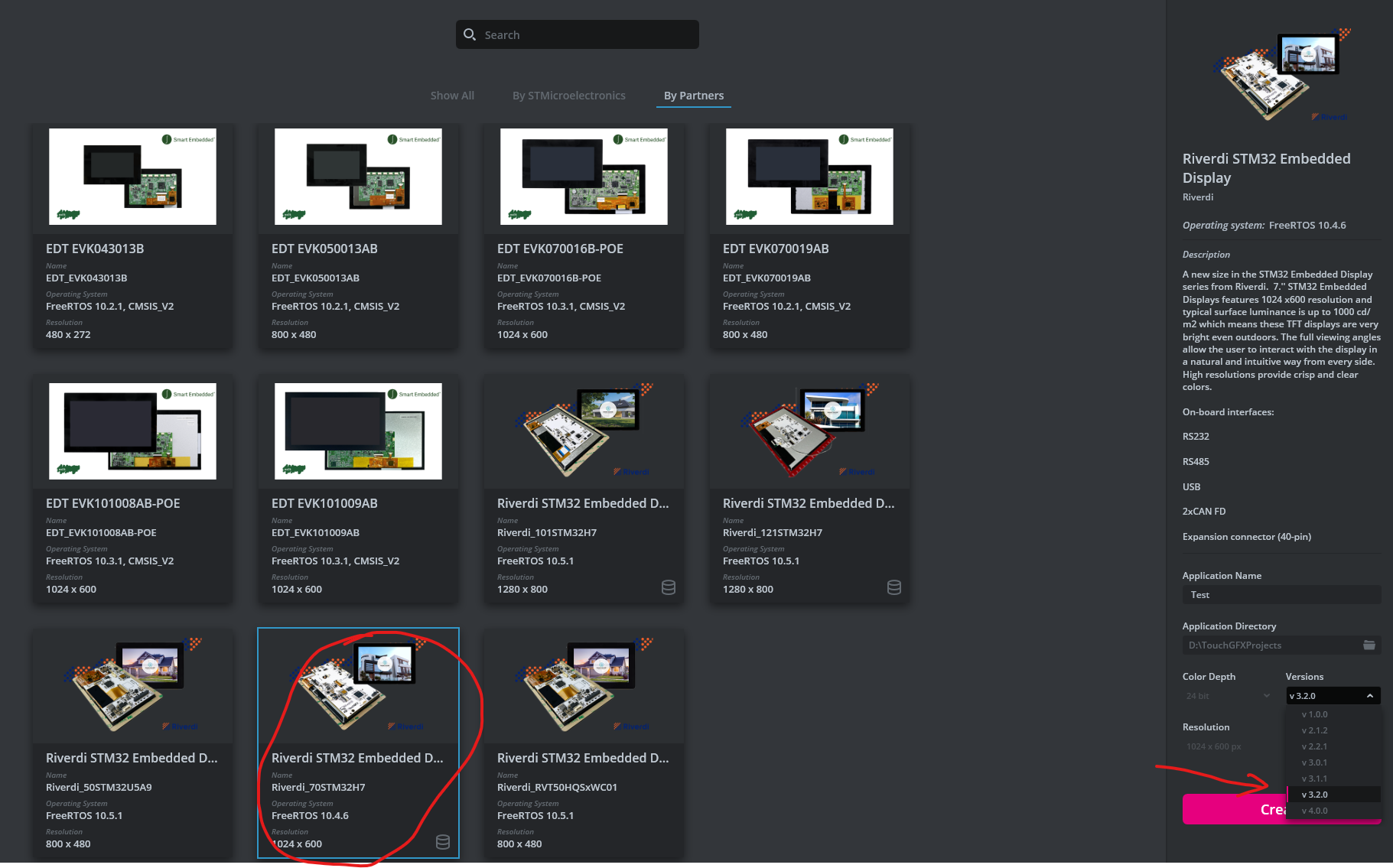
The issue with STM modules has been reported by a large number of customers. Generally, the problem arises when, despite successfully creating a GUI project in TouchGFX and programming the module, nothing is displayed on the target module. The issue is related to the board revision of the module. Each board revision has a dedicated template available within the TGFX software. Importantly, each template includes a description specifying which board revision it is designed for.


Fig 1. How to check revision on board 7" module (right side) and 10" module(left side).


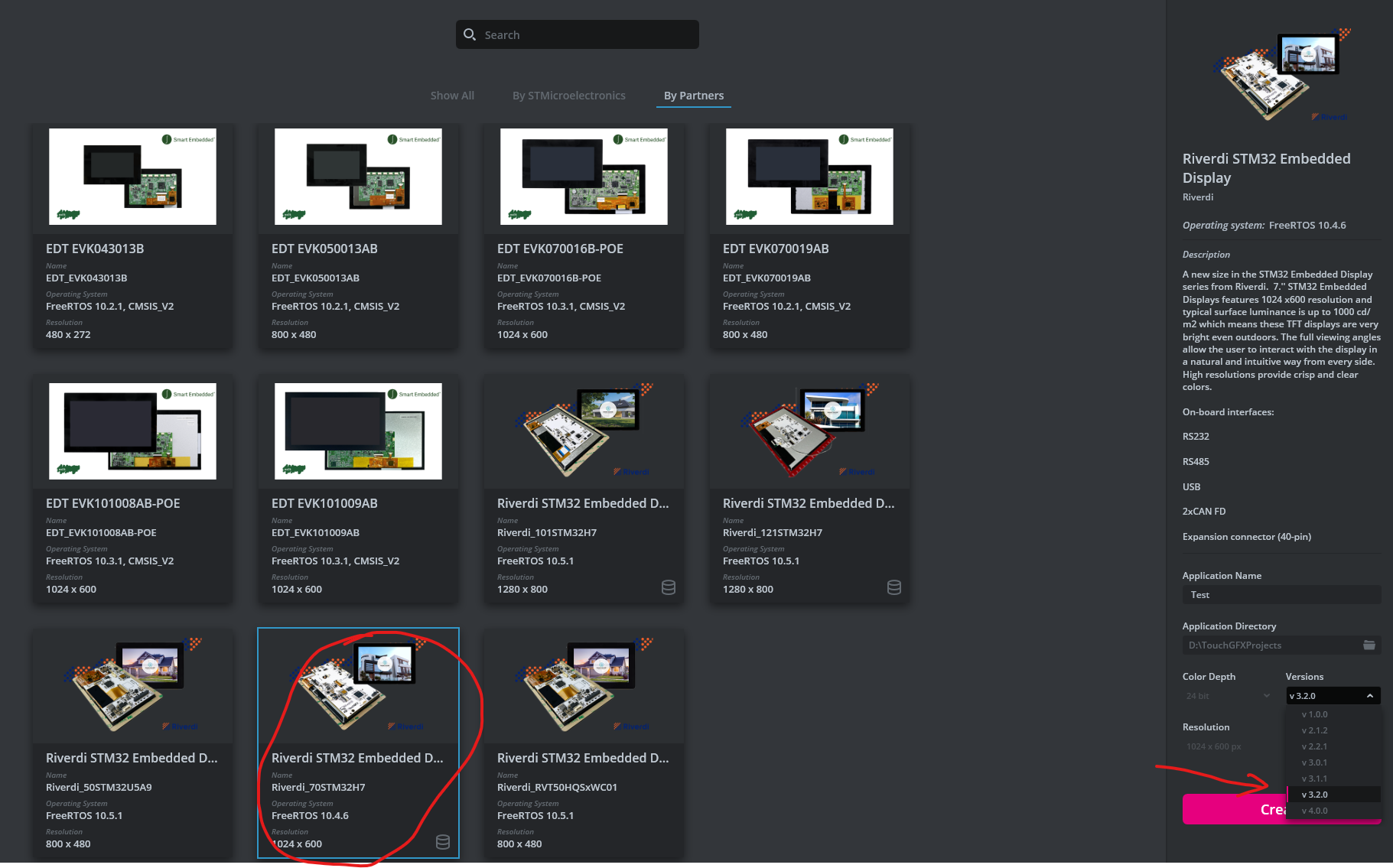
Fig 2. TouchGFX template for 7" board revision 1.2


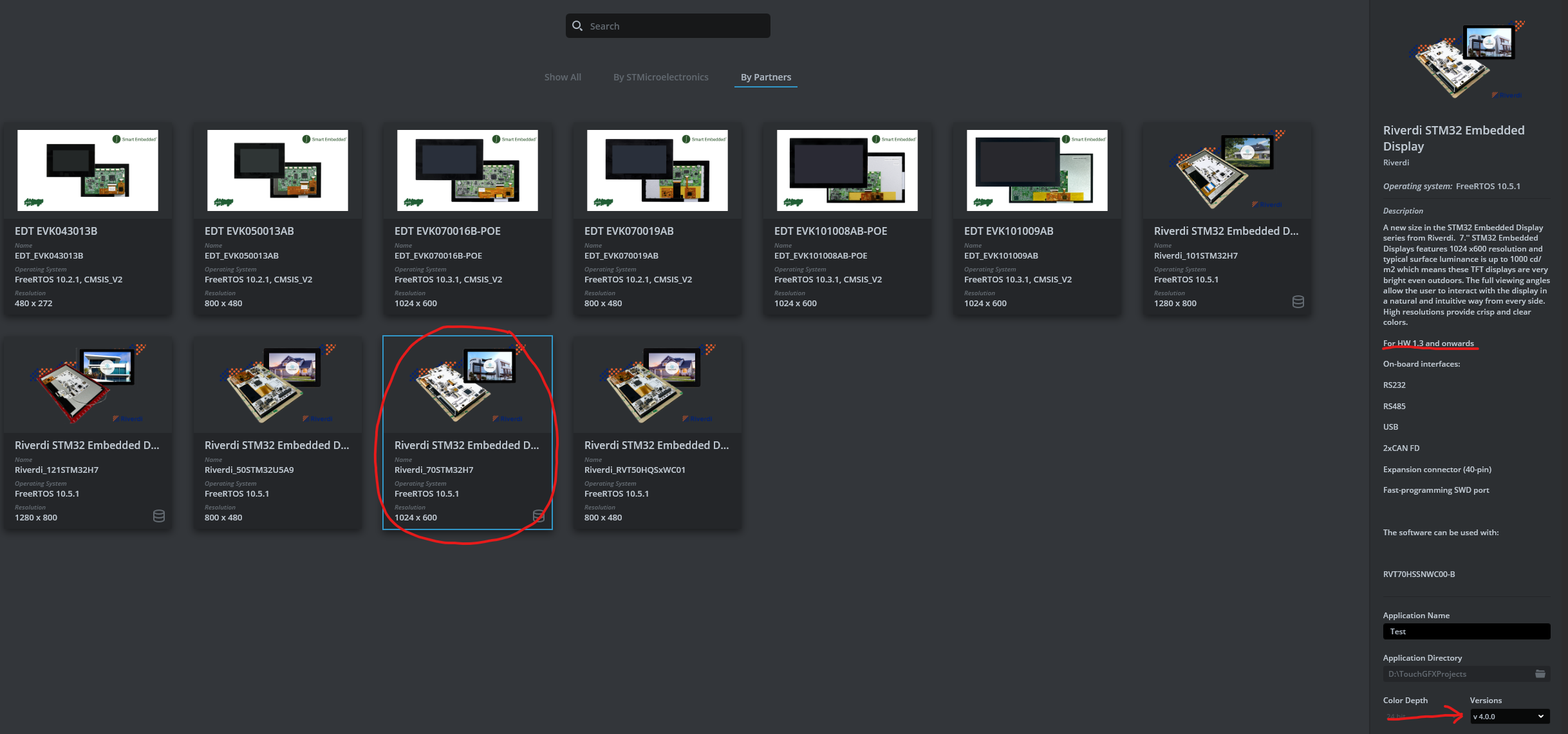
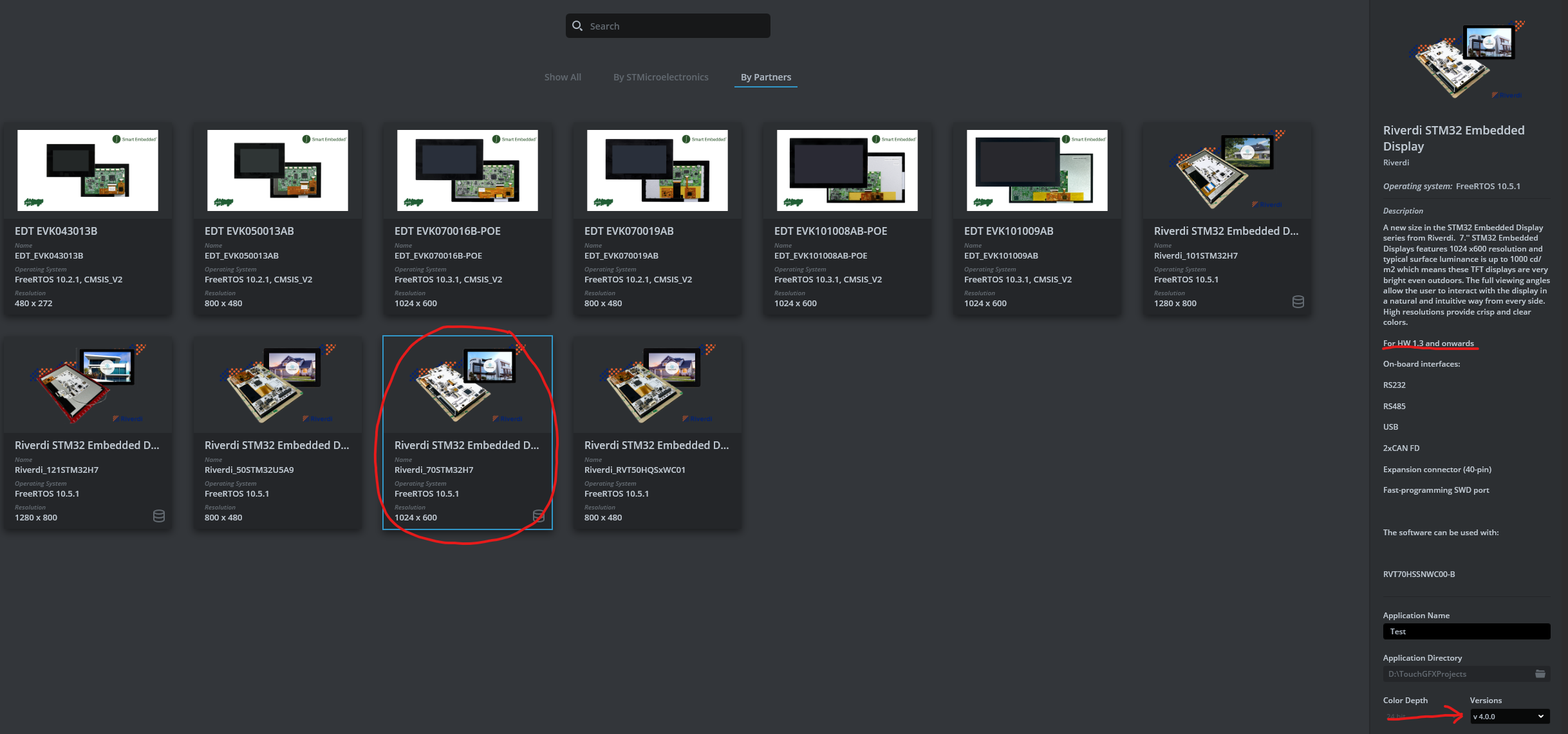
Fig 3. TouchGFX template for 7" board revision 1.3


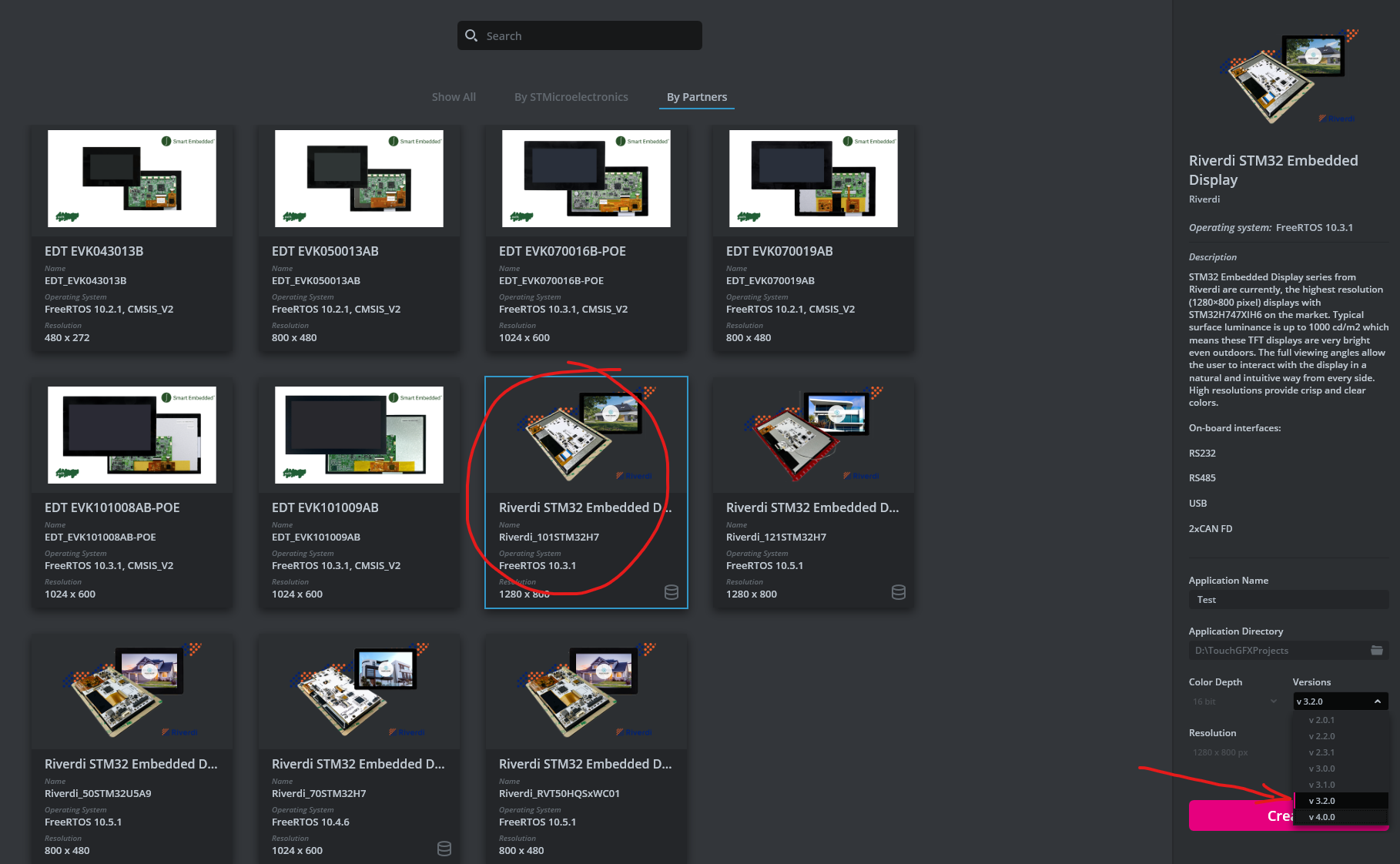
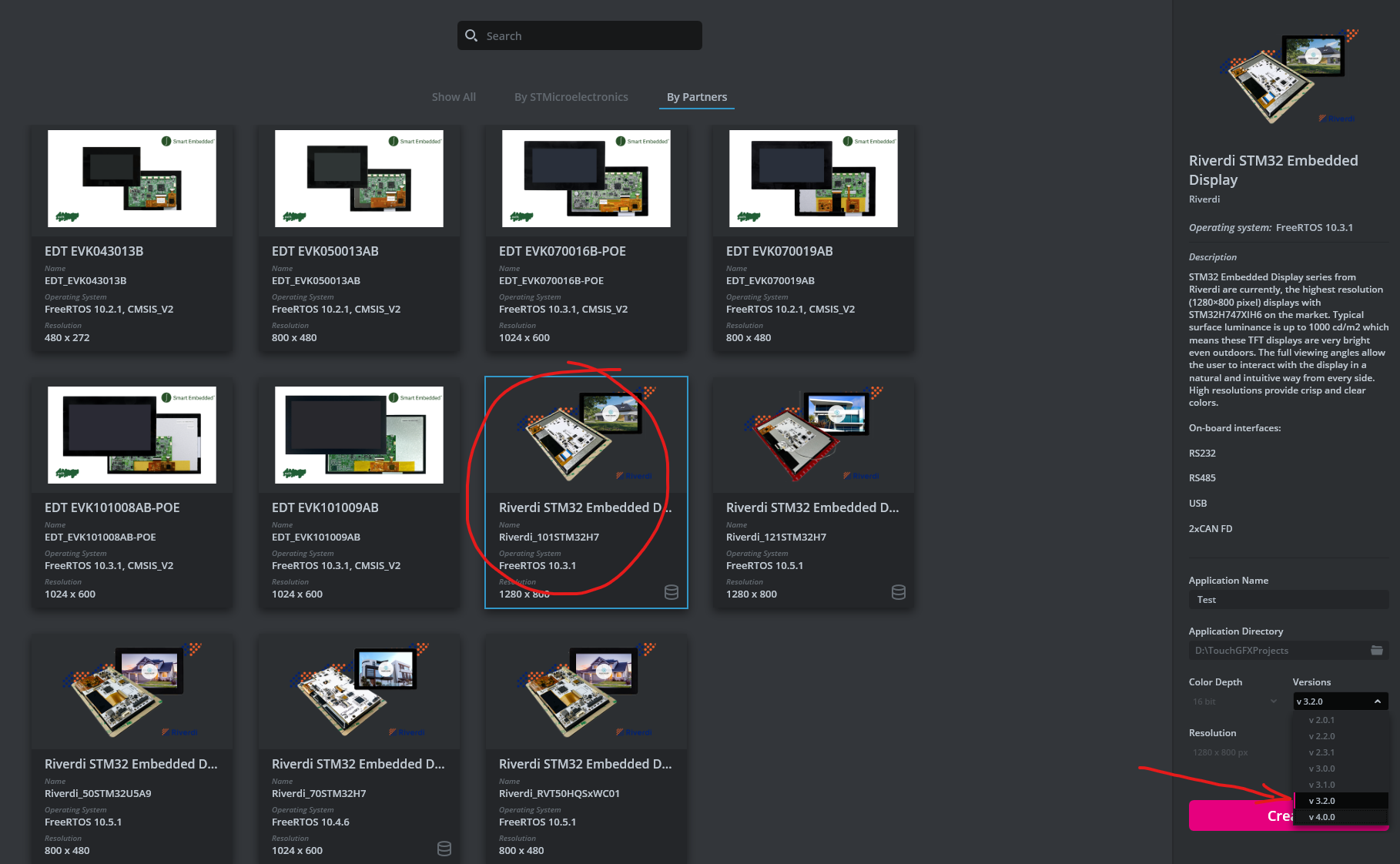
Fig 4. TouchGFX template for 10" board revision 1.5


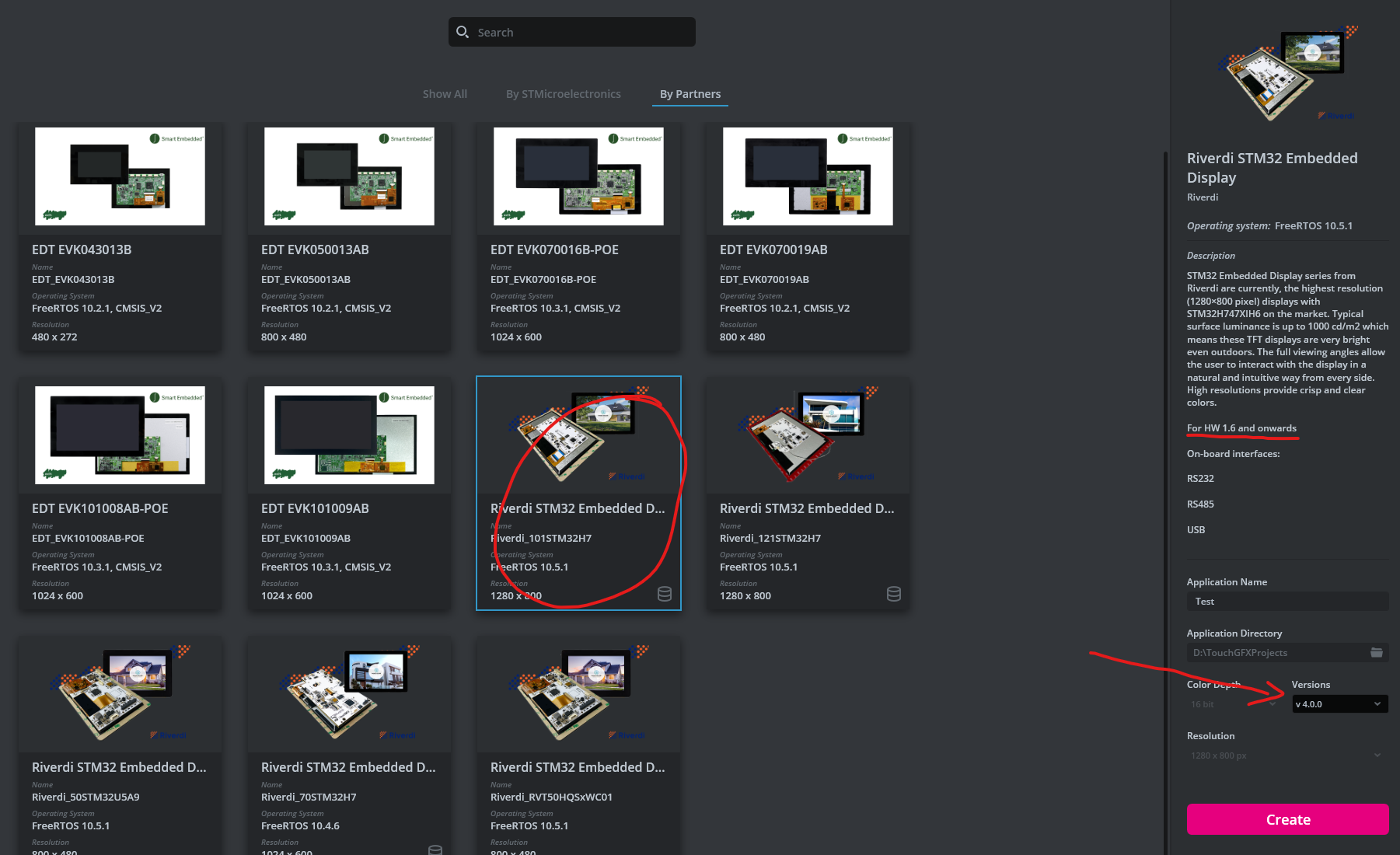
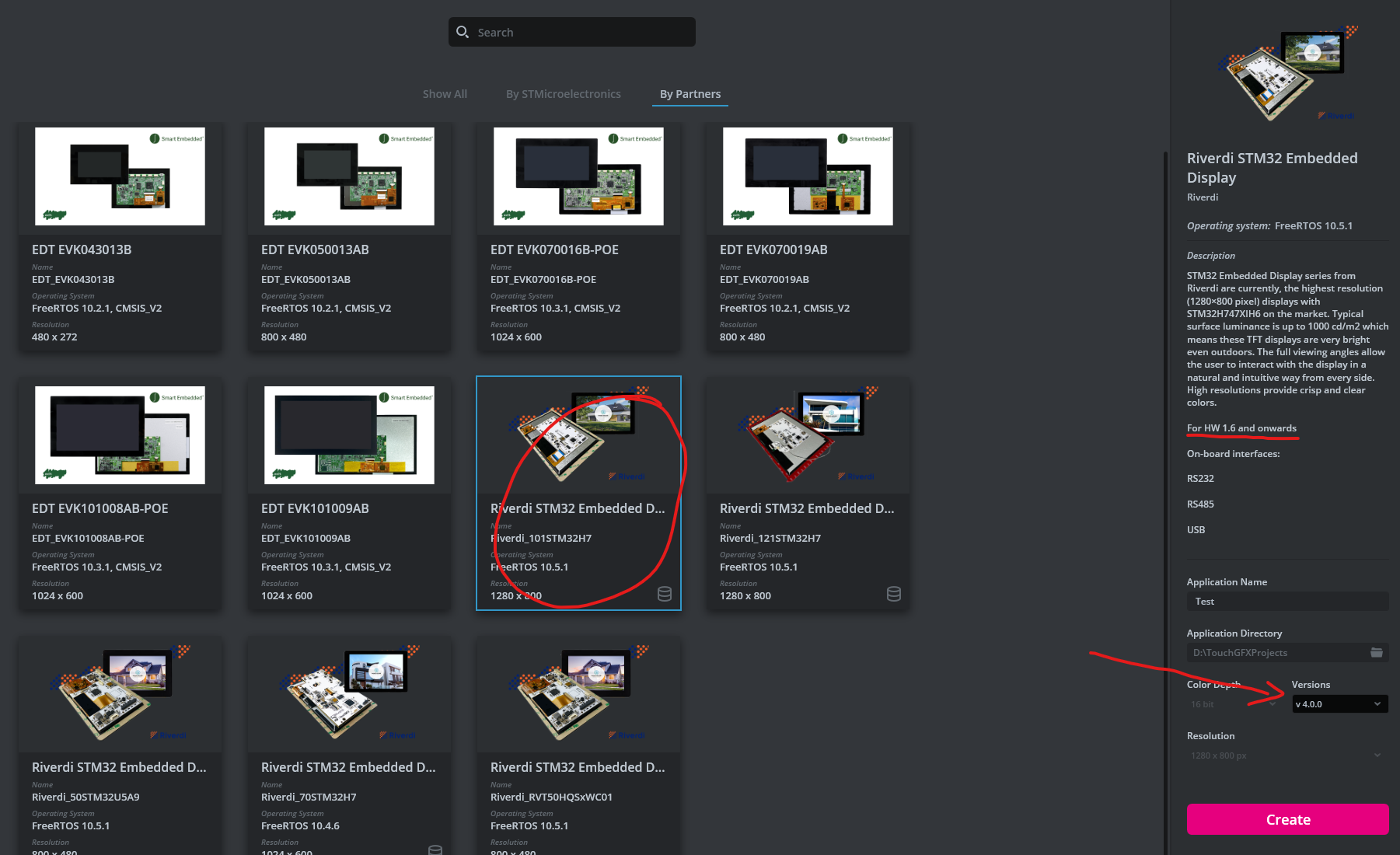
Fig 5. TouchGFX template for 10" board revision 1.6
Note: Sometimes, a problem may occur with older revision templates, such as version 1.2 in STM 7″ modules and version 1.5 in STM 10″ modules. If the issue persists, consider updating the templates to a newer version.
Steps to Resolve the Problem:
- Create project, generate code(F4) or run on target(F6) to get the issue code as on below picture.(
- Save the project in TouchGFX.
- Open the .ioc file from the project folder using CubeMX.
- Click on Generate Code in CubeMX.
- Save the file.
- Return to TouchGFX, click generate code(F4).
- Contiune working on project, if finished run on target(F6).
- The project should be displayed as on picture below.(


Fig 6. Possible issue after creating project. Left side issue code, right side blank screen.


Fig 7. Issue fixed. Left side, programmin succesfull, right side visible project.
DISCOVER OUR
Whitepaper
Achieve the perfect user-display interaction with the right Touch Sensor IC. Ever faced issues with phantom touch events or certification? Boost your R&D like a pro with our Whitepaper!