El tutorial proporciona un recorrido en profundidad sobre la implementación de la pantalla embebida STM32-U5 de Riverdi en un proyecto, mostrando una pantalla LCD TFT de 5 «de la nueva línea de Riverdi, que se construye alrededor de la serie STM32U5 MCU conocida por sus avanzados microcontroladores de ahorro de energía.
Tutorial – Creación de visuales para potenciómetro ADC con Riverdi STM32 Embedded Display
Mediante la incorporación de una interfaz de usuario táctil capacitiva desarrollada a través de TouchGFX, el tutorial describe cómo visualizar las variaciones de una señal analógica (de un potenciómetro) en la interfaz gráfica de usuario (GUI), configurando el periférico ADC, codificando e integrando la gestión de tareas y colas con FreeRTOS en el entorno STM32CubeIDE. Detallando cada paso, desde la configuración de la MCU con cubeMX, la codificación de la tarea ADC, la interconexión y la actualización de la interfaz gráfica de usuario, hasta el flasheo final del proyecto, el tutorial destaca un proceso de desarrollo optimizado que regenera directamente los proyectos utilizando cubeMX, superando los problemas experimentados con anteriores pantallas integradas Riverdi STM32-H7, y en última instancia, produciendo un indicador sensible y una pantalla de voltaje en la interfaz gráfica de usuario que se adapta a los ajustes del potenciómetro.
Este tutorial ha sido realizado por Controllerstech – Robotics Simplified, una empresa de desarrollo de software con sede en la India. Su objetivo es proporcionar conocimientos de software para microcontroladores basados en STM32. A continuación presentamos la guía publicada originalmente aquí: https://controllerstech.com/riverdi-stm32-u5-embedded-display/
Vea el tutorial en vídeo:
Riverdi STM32-U5 Pantalla integrada
Este es otro tutorial sobre la pantalla embebida STM32 de Riverdi, y hoy tenemos una pantalla LCD TFT de 5″ de su nueva gama. Riverdi está especializada en la fabricación de diferentes tipos de pantallas, entre las que se incluyen las pantallas basadas en STM32 compatibles con TouchGFX. La pantalla puede adquirirse en https://riverdi.com/product-category/stm32-embedded-displays
Esta pantalla está construida en torno a MCU de la serie STM32U5, que ofrece microcontroladores avanzados de bajo consumo, basados en Arm® Cortex®-M33 para satisfacer los requisitos más exigentes de potencia/rendimiento. Con hasta 4 Mbytes de memoria flash y 2514 Kbytes de SRAM, la serie de microcontroladores STM32U5 lleva el rendimiento al siguiente nivel.
Ya he cubierto algunos tutoriales sobre las pantallas embebidas Riverdi STM32-H7, donde mostré cómo tenemos que copiar el proyecto pre-construido a una nueva ubicación, a continuación, modificar el proyecto desde cubeMX y sólo copiar los archivos necesarios en el proyecto original. Este proceso funciona pero es muy engorroso si se quiere regenerar el proyecto desde cubeMX.
PERO con esta nueva línea de pantallas embebidas STM32-U5, podemos regenerar directamente el proyecto usando cubeMX. Incluso podemos flashear el proyecto utilizando cubeIDE.
En este tutorial leeremos el Potenciómetro usando el ADC, mostraremos su variación en el Gauge y también mostraremos el voltaje del ADC en un área de texto. Para ello construiremos la GUI usando el TouchGFX, luego regeneraremos el proyecto usando cubeMX configurando el periférico ADC, escribiremos el código y flashearemos el proyecto usando cubeIDE.
Diseño de interfaz de usuario en TouchGFX
Crear el proyecto con TouchGFX


- Haga clic en crear para crear un nuevo proyecto
- Busque el Riverdi para ver los tableros disponibles
- Elige la pantalla que tengas. Tengo el STM32U5 de 5″.
- Dar nombre al proyecto
- Haga clic en crear para crear el proyecto.
Añadir los elementos necesarios a la interfaz de usuario
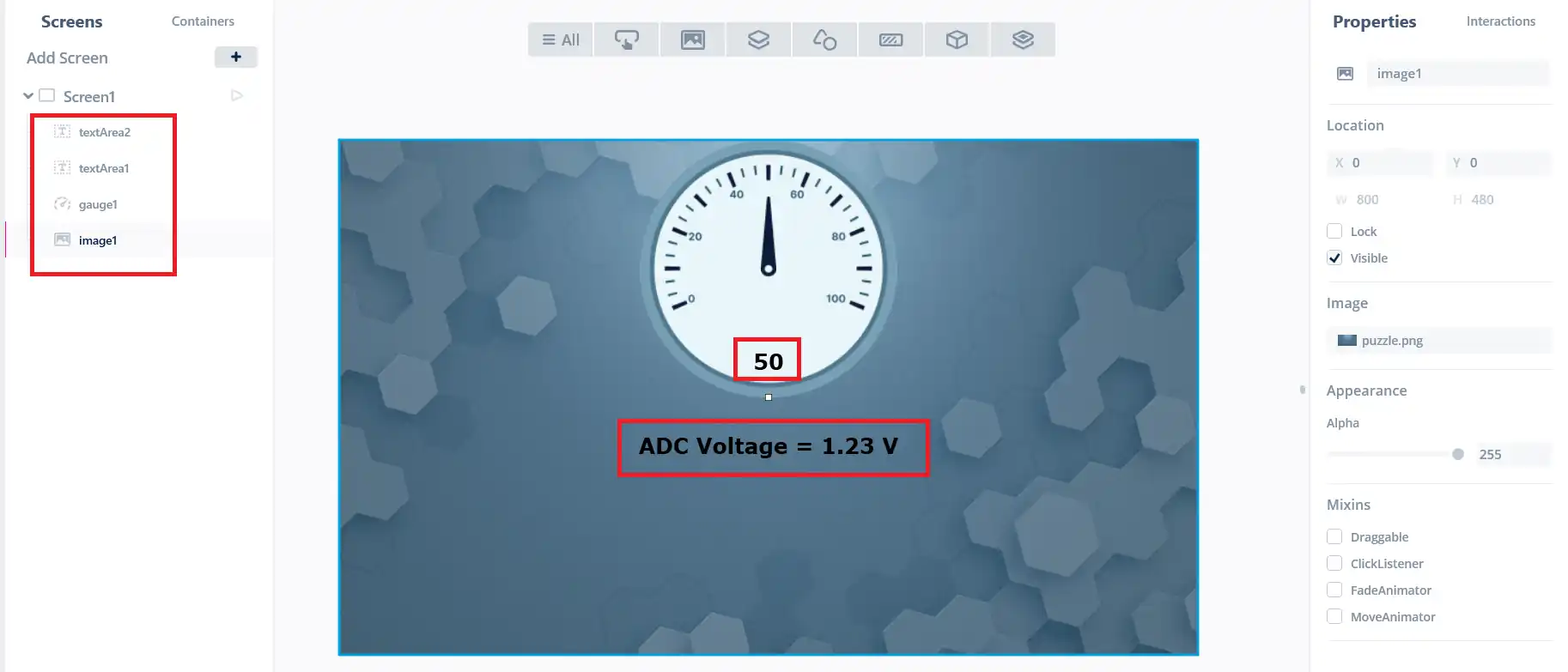
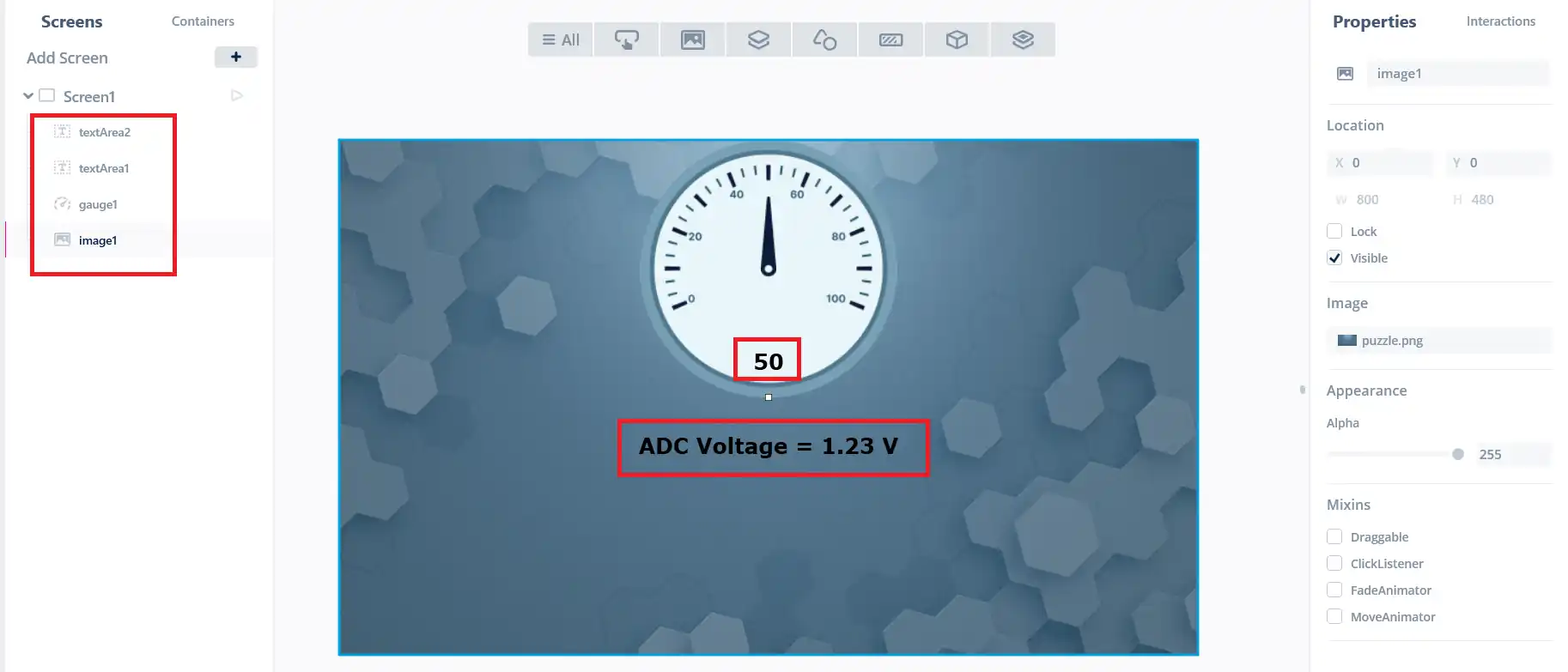
A continuación se muestra el diseño final de la interfaz de usuario.


- He añadido un Indicador, cuyos valores pueden oscilar entre 0 y 100.
- TextArea1, que mostrará el valor en el indicador.
- TextArea2, que se utilizará para mostrar la voltgae del ADC.
Ambas áreas de texto utilizan los comodines, por lo que podemos actualizar los valores directamente desde el código.
Después de diseñar la interfaz de usuario, genere el proyecto y ábralo en el cuboIDE.


Configurar el proyecto en cubeMX
A continuación se muestra la imagen que muestra el pinout del conector de expansión y cómo el potenciómetro está conectado a él.


Utilizaremos el canal 11/12 del ADC1, que está conectado al pin PA7 (pin 20). Por defecto el ADC está configurado en modo diferencial, pero para que el potenciómetro funcione, necesitamos configurarlo en modo single-ended.
A continuación se muestra la configuración de cubeMX.


He reconfigurado el canal 12 del ADC1 en modo single-ended. La resolución del ADC está ajustada a 12 bits.
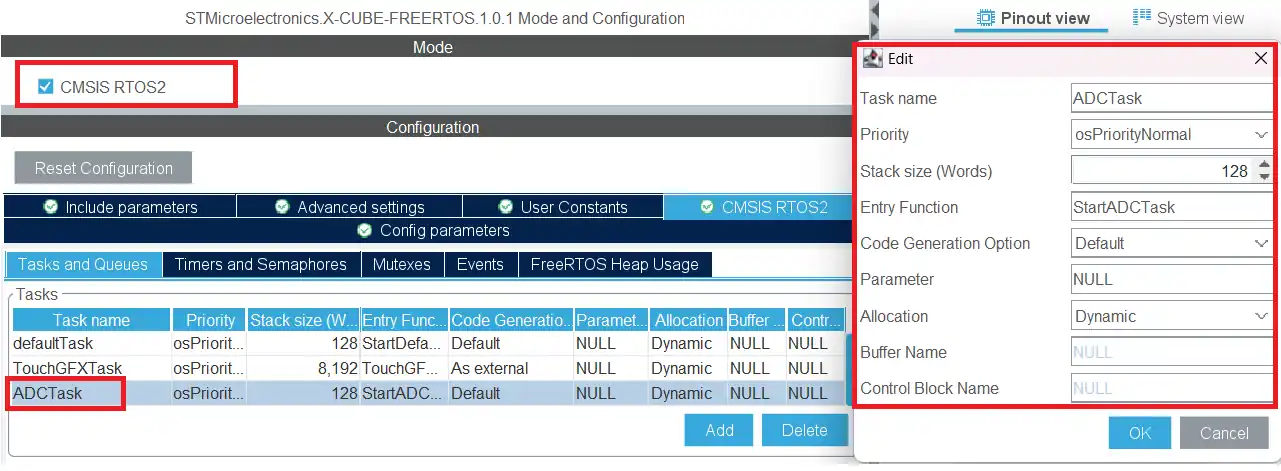
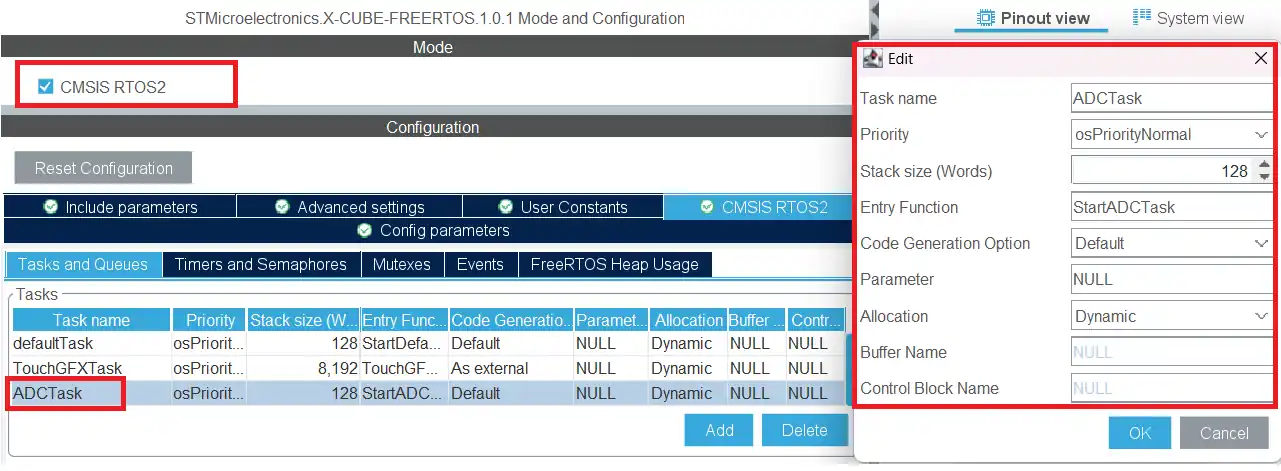
También necesitamos crear una tarea y una cola para enviar los datos del ADC a la GUI. A continuación se muestra la imagen de la configuración de la tarea ADC.


La Tarea ADC está configurada con Prioridad normal. Esto se utilizará para leer el valor del ADC y luego enviarlo a la cola.
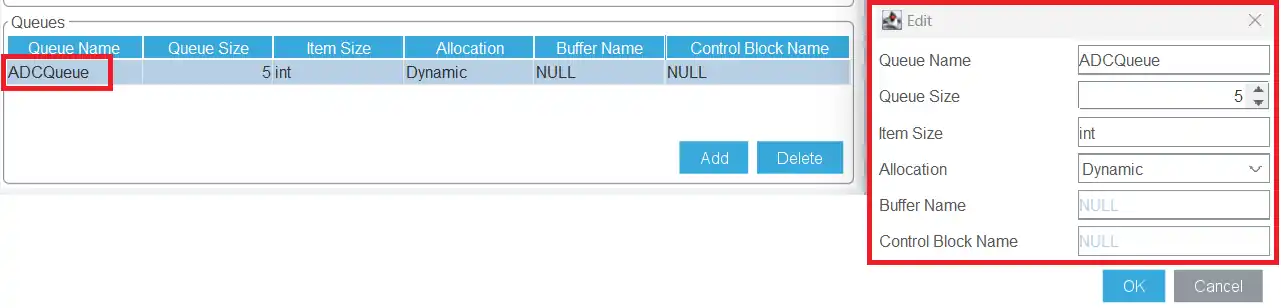
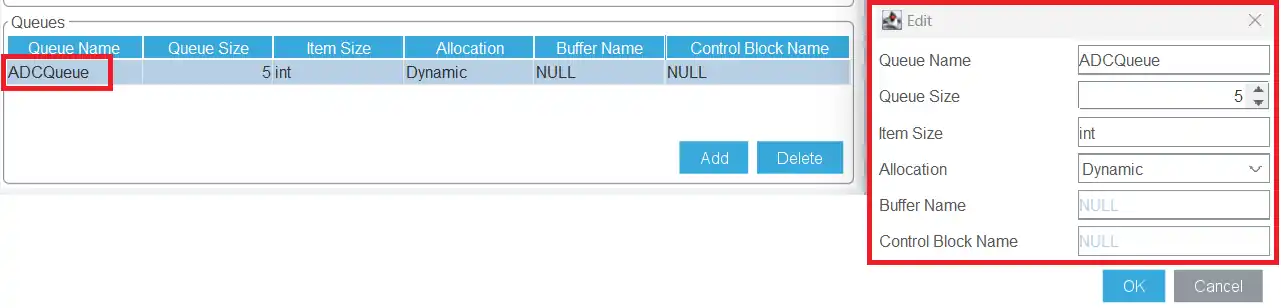
También tenemos que configurar la cola para enviar los datos a la GUI. A continuación se muestra la imagen de la configuración de la cola.


La cola ADC está configurada con 5 elementos de tamaño entero. Vamos a enviar los valores que van de 0 a 100, por lo que el tamaño entero es suficiente.
Esta es toda la configuración que necesitamos, genere el proyecto ahora.
Escribamos el código
La tarea ADC que hemos definido, se encuentra en el fichero app_freertos.c.
{
para(;;)
{
HAL_ADC_Start(&hadc1);
HAL_ADC_PollForConversion(&hadc1, 100);
uint16_t VALOR_ADC = HAL_ADC_GetValue(&hadc1);
HAL_ADC_Stop(&hadc1);valor_convertido = map(VALOR_ADC, 0, 4095, 0, 100);
if (osMessageQueueGetSpace(ADCQueueHandle) > 0)
{
osMensajeQueuePut(ADCQueueHandle, &valor_convertido, 0, 0);
}
osRetraso(100);
}
}
En la Tarea ADC, leeremos el valor ADC y luego lo enviaremos a la GUI utilizando la Cola ADC.
- Estoy utilizando el modo de bloqueo para leer el valor del ADC y almacenar el valor en la variable ADC_VAL.
- La resolución del ADC está ajustada a 12 bits, por lo que los valores oscilarán entre 0 y 4095.
- A continuación, asignaremos estos valores en el intervalo de 0 a 100. Los valores convertidos se almacenarán en la variable valor_convertido.
- A continuación, comprobaremos si la cola tiene espacio. Si hay espacio en la cola, envía el valor a la cola.
- Esta tarea se ejecutará cada 100ms. Sólo estamos leyendo la temporización de un potenciómetro y la velocidad del reloj no es realmente la prioridad.
Estos valores se recibirán en el modelo GUI. A continuación se muestra el código de implementación del modelo.
{
if (osMessageQueueGetCount(ADCQueueHandle) > 0)
{
osMessageQueueGet(ADCQueueHandle, &ADC_VAL, 0, 0);
}
modelListener->setADC (ADC_VAL);
}
Dentro del modelo, la función tick es llamada con cada refresco de cuadro. Comprobaremos los datos en la cola dentro de esta función.
- Si la Cola tiene algún dato en ella, leeremos los datos y los almacenaremos en la variable ADC_VAL.
- Esta variable se define en Model.hpp.
- A continuación, llamaremos a la función setADC en el modelListener.
La función setADC está definida en el fichero modelListener.hpp pero su implementación debería ser como una función vacía. Se muestra a continuación.
Esta implementación vacía hace que la GUI busque la función dentro del archivo presentador. Aquí es donde definiremos la función.
{
view.setADC (val);
}
Dentro del presentador, llamaremos a la misma función en la vista.
La vista es donde se escribe realmente la función. A continuación se muestra la definición de la función setADC
{
Unicode::snprintf(textArea1Buffer, TEXTAREA1_SIZE, «%d», val);
textArea1.invalidate();adc_voltage = (float)(val*3.3)/100.0;
Unicode::snprintfFloat(textArea2Buffer, TEXTAREA2_SIZE, «%.2f», adc_voltage);
textArea2.invalidar();
indicador1.setValor(val);
indicador1.invalidar();
}
- Aquí primero convertiremos el valor al formato de caracteres usando snprintf, y luego lo copiaremos al buffer textArea1.
- textArea1 se define en la parte superior del indicador, por lo que mostrará los valores que van de 0 a 100.
- A continuación convertiremos los valores al rango float de 0 a 3.3, esto se utilizará para mostrar el voltaje en el pin ADC.
- A continuación, convierte el valor float al formato carácter utilizando la función snprintfFloat y cópialo en el buffer textArea2.
- textArea2 se define debajo del indicador y mostrará los valores comprendidos entre 0 y 3,3.
- Por último, fijaremos el valor en el indicador.
esto completa nuestra parte de código. Ahora vamos a flashear el proyecto desde el propio cuboIDE.
Flash del proyecto
Tenemos que modificar la configuración de depuración un poco antes de que podamos proceder con el flasheo. El proyecto generado desde el TouchGFX no genera el archivo cargador externo, por lo que necesitamos proporcionar su ruta relativa a nuestro sistema de archivos.
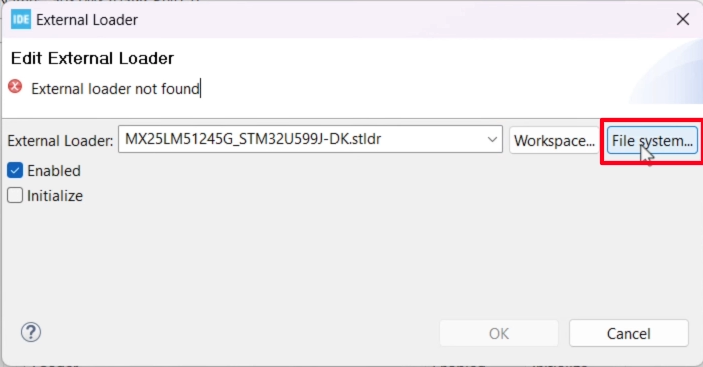
Abra la configuración de depuración, haga clic en la pestaña depurador, desplácese hasta Cargadores externos.


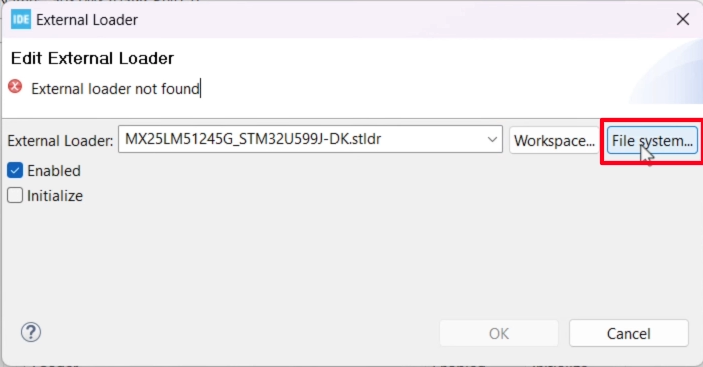
Haga clic en el cargador y en Editar.
Ahora haga clic en sistema de archivos.


Ahora localice el cargador dentro del directorio STM32cubeProgrammer. En mi caso se encuentra en Archivos de Programa -> STMicroElectronics -> STM32CubeProgrammer ->bin -> ExternalLoaders.
Una vez localizado el cargador, pulsa Aplicar para guardar la configuración, y pulsa EJECUTAR para flashear el proyecto en la placa.
Resultado
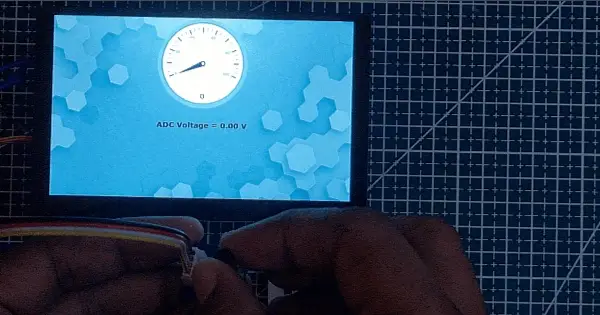
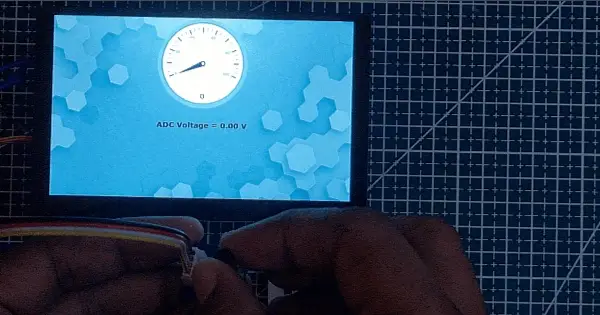
A continuación se muestra el gif que muestra la pantalla.


Como puedes ver, el indicador responde bastante bien a la rotación del potenciómetro. El área de texto del indicador muestra el valor actual del indicador.
El textArea de abajo muestra el voltaje actual en el pin ADC, que puede variar de 0 a 3.3V.
Descargar código
Aquí puedes descargar el código compartido por Controllertech: Potenciómetro
Riverdi: el fabricante europeo de expositores de mayor calidad
¿Por qué debería confiar en nosotros y en nuestros productos? Riverdi es el fabricante europeo de expositores de mayor calidad. Llevamos más de 10 años fabricando pantallas LCD TFT y tenemos muchos clientes en todo el mundo a los que suministramos pantallas con regularidad.
En nuestro sitio web encontrará muchas series de pantallas diferentes, pero lo que ofrecemos no es sólo pantallas de la máxima calidad, sino también una documentación perfecta. En el sitio web también encontrarás modelos en 3D de cada pantalla, la mayoría de los cuales vienen con un informe EMI, para que conozcas el nivel de emisiones. El proceso de pedido es sencillo, si desea pedir una muestra, puede comprarla en nuestra tienda web. Sólo tienes que ir a https://riverdi.com/product-category/stm32-embedded-displays/.
También puede ponerse en contacto con uno de nuestros distribuidores. Riverdi cuenta con una amplia red de distribución que incluye numerosos socios estadounidenses que pueden entregarle la pantalla de inmediato.
Recuerde SUSCRIBIRSE a nuestro canal de YouTube y rellenar el FORMULARIO DE AFILIACIÓN,
para mantenerse informado sobre nuestros materiales de la Universidad Riverdi y eventos en directo.
DESCUBRE NUESTRA
Libro Blanco
Consigue una interacción perfecta entre el usuario y la pantalla con el CI de sensor táctil adecuado. ¿Te has enfrentado alguna vez a problemas con eventos táctiles fantasma o de certificación? ¡Impulsa tu I+D como un profesional con nuestro Libro Blanco!